
In a recent project, we faced a special challenge: host both a static landing page and a dynamic Next.js application under the same domain root domain, let’s say example.io.
This doesn’t sound impressive, but most in most cases these components are hosted separately: the static content on example.io, for instance as an S3 bucket, and the Next.js app on app.example.io, leveraging Route53 for simple routing and separation.
However, the requirement to unify these under a single domain limited our implementation options. We explored two primary solutions:
Option 1: NGINX Reverse Proxy. We could have set up an NGINX reverse proxy to route requests based on the URL path. For instance, requests to example.io would serve the static landing page, while requests to example.io/login or example.io/spaces would route to the Next.js app.
Option 2: Amplify Integration. Since our Next.js app was already deployed on AWS Amplify, we chose to integrate the static HTML files directly into the Next.js project under the public directory. This approach allowed us to use Amplify’s redirect and rewrite functionality as a reverse proxy, effectively combining both static and dynamic content into a single, seamless experience for the user. Additionally, this method enabled us to utilize CloudFront for enhanced performance and security through the use of WAF.
Therefore, the following sections focus on this second alternative.
💭 Why This Approach Worked
The integration of static HTML files within the Next.js project directory allowed us to maintain the independence of the static content while benefiting from the dynamic routing capabilities of Next.js. By leveraging Amplify’s redirect rules, we seamlessly routed requests to the appropriate content without compromising on performance or scalability.
🔨 Implementation Steps
I won’t let you trust my words but hopefully find it useful for your use case, therefore here are the steps to follow for this setup:
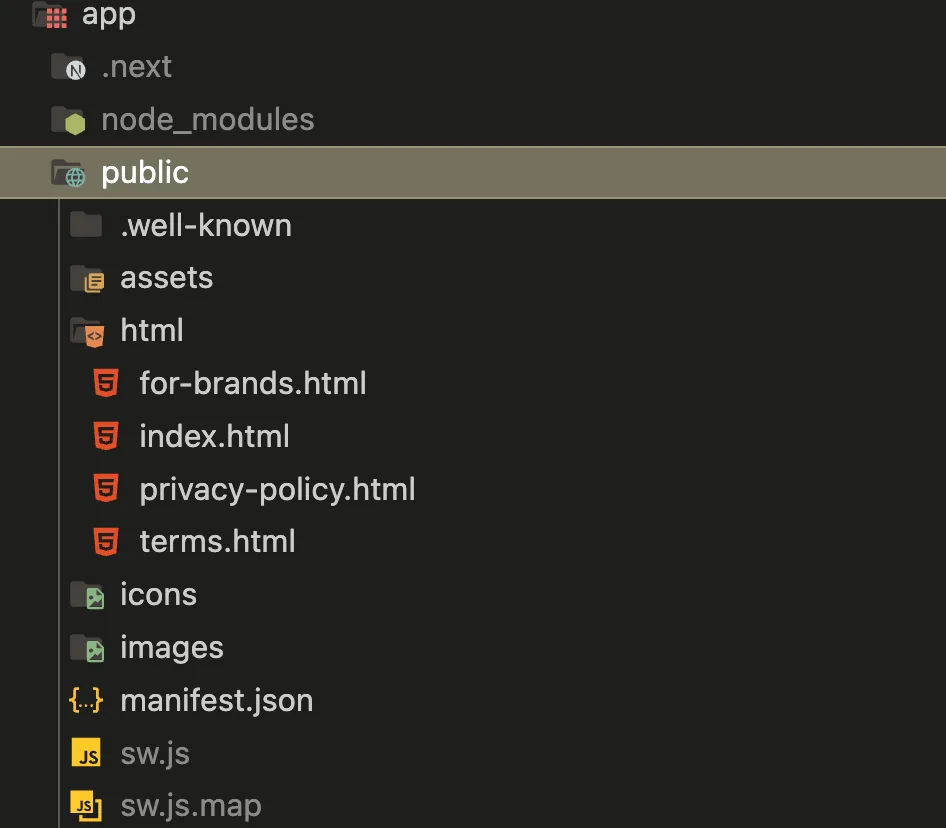
- Incorporate the static HTML Files: We placed the static HTML files in the
publicfolder of the Next.js project. This allowed Next.js to serve these files directly at the root domain (example.io).

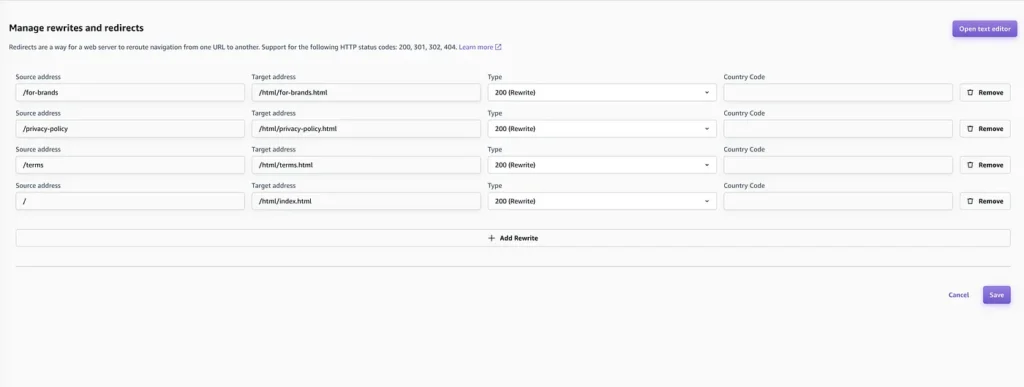
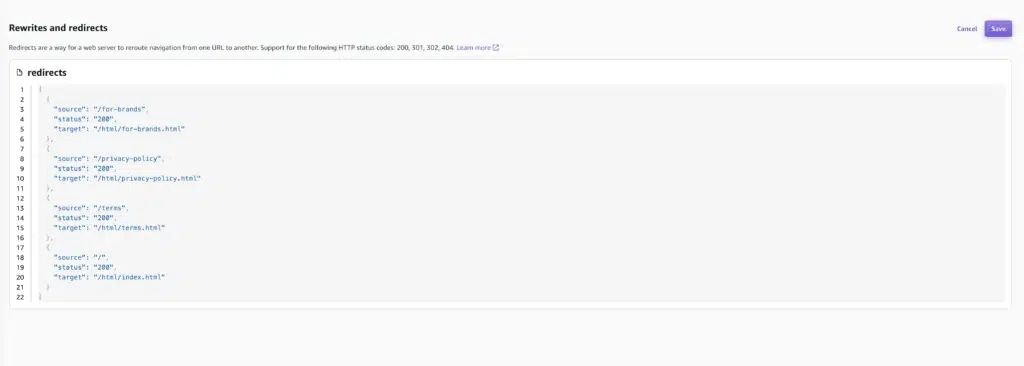
2. Configure Redirects in Amplify: We set up custom redirects in the Amplify console to handle specific routes. For instance, any request to example.io/login or example.io/spaces was directed to the corresponding Next.js dynamic route, while all other requests were served the static landing page.
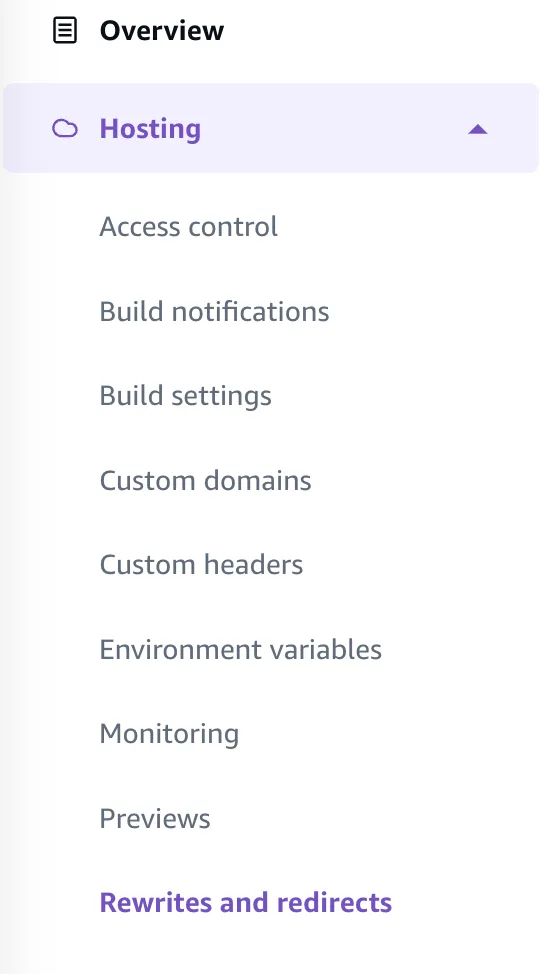
Find this section under App → Hosting → Rewrites and redirects

Then define your redirection rules using the UI fields or alternatively loading a JSON formatted mapping.


3. Update Route53 records: Now it’s time for you to update the Route53 records to point the application to the Amplify app or the Cloudfront Distribution associated to it.
4. Deploy and Test: After configuring the redirects, we deployed the project and conducted extensive testing to ensure that all routes were functioning correctly and that there was no performance degradation. A mandatory step if you’re running in production already.
✅ Benefits and Outcomes
We were not only able to achieve the desired requirement but also this approach provided a few additional benefits
- Unified Domain Management: By hosting both the static and dynamic content under the same domain (example.io), we simplified domain management and improved SEO.
- Enhanced User Experience: Users experienced a seamless transition between the landing page and the application, creating a cohesive brand presence.
- Leveraged CloudFront: Using CloudFront on top of Amplify enhanced our site’s performance and security, ensuring quick load times and protection against common web threats.
📝 Is that it?
Well, there are other use cases for Amplify’s Reverse Proxy so this section describes some additional scenarios that you can take with you.
AWS Amplify’s reverse proxy capabilities can be leveraged for a variety of uses beyond the example of integrating static and dynamic content under a single domain. Here are several other potential applications:
Load Balancing and Traffic Distribution
You can redirect traffic to different servers or services based on load or other criteria to ensure efficient traffic distribution.
For example: Route traffic between multiple backend services to balance the load, ensuring no single server becomes overwhelmed.
A/B Testing and Feature Rollouts
Implement A/B testing by redirecting a portion of users to different versions of your application to test new features or UI changes.
For example: Redirect 50% of traffic to version A of your application and the other 50% to version B to compare performance and user engagement.
Maintenance Mode
Users can be redirected to a maintenance page during scheduled downtime or critical updates without affecting the user experience.
For example: Redirect all traffic to a maintenance.html page when the application is undergoing updates.
SEO Optimization
Manage URL structure and redirects to ensure SEO best practices are followed, improving search engine rankings.
For example: Implement 301 redirects to handle URL changes without losing search engine ranking for existing pages.
Custom Error Handling
Redirect users to custom error pages for better error handling and user experience.
For example: Redirect 404 errors to a custom 404.html page that provides a more user-friendly error message and navigation options.
💡Conclusion
This project exemplifies how AWS Amplify’s redirect and rewrite capabilities can be effectively used to combine static and dynamic content under a single domain. By thoughtfully integrating the static landing page within the Next.js project, we met the client’s requirements and delivered a unified, efficient, and scalable web solution.
If you’re looking for innovative solutions to complex web integration challenges, ZirconTech is here to help. Our expertise in leveraging cutting-edge technologies ensures that we can provide tailored solutions to meet your unique business needs.
Feel free to reach out to us for more information or to discuss your project requirements.
That’s pretty much it. Thanks for reading! 📖
You can follow me on Twitter and check other posts at ZirconTech for another dose of cool tech stuff.
Will